The Event
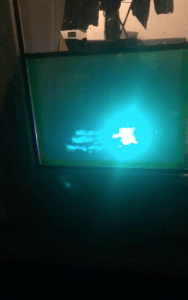
Below are some photographs taken of the 2017 Lincoln West End Lights Display illustrating the type of content that was created for the event. As you can see, displays ranged from fairy lights to clever use of candles and even a few projected window displays like mine.






 With the displays that did use projection, most tended to use stock footage or extracts from well known Christmas films. Although this served its purpose, I was proud that I had chosen to create my animated Christmas scenes myself, as opposed to just sourcing stock footage from online.
With the displays that did use projection, most tended to use stock footage or extracts from well known Christmas films. Although this served its purpose, I was proud that I had chosen to create my animated Christmas scenes myself, as opposed to just sourcing stock footage from online.
My Finished Animation
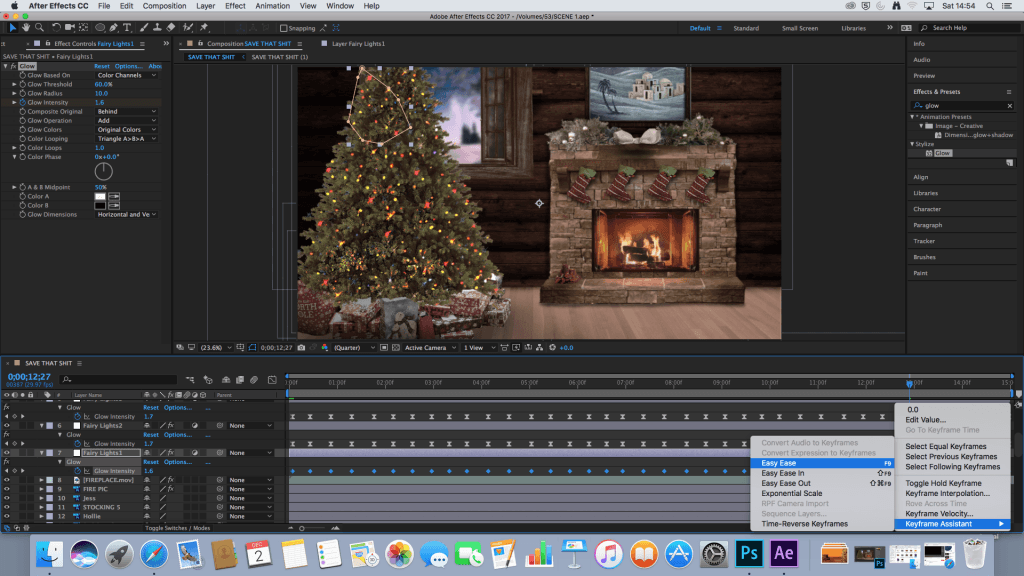
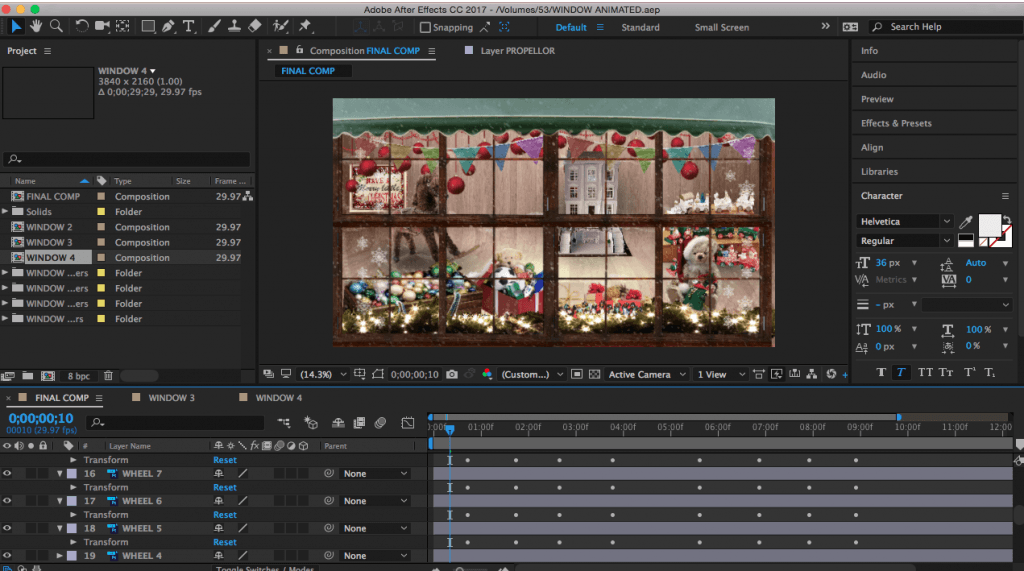
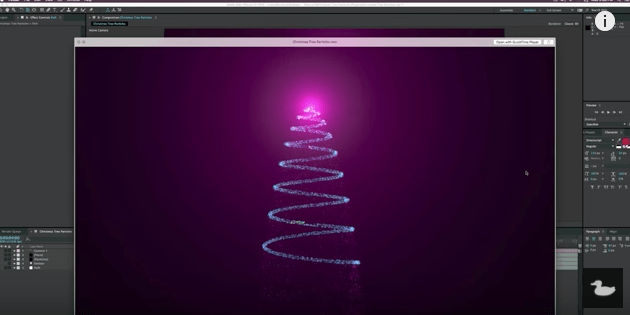
Below is a rendered copy of my final animation that consisted of three Christmas themed scenes. The animation was played on loop and projected onto the front window.



Reflection
As you can see from the above video, when conducting my project, I found that the baking paper needed to be aligned perfectly to avoid distortion in the video. Although I had tried my best to keep it straight, I noticed half way through the night and as seen in this video, that one sheet of paper had fallen slightly, creating a small gap that distorted a part of the image. Nonetheless, I was still very pleased with the final quality of the projected image, which is hard to get a feel for in the photographs.
When creating my animated scenes, I used a canvas size of 3840 by 2160 Pixels, to retain image quality and avoid a poor resolution when transferring the animation to a bigger screens. Overall, I was fairly pleased with how well the baking paper worked and would definitely recommend for anyone looking recreate something similar.


Improvements
One of the main problems I encountered when using the HeavyM software, was trying to get the composition to fit the window without stretching or cropping out part of the video. Due to the size and shape of my composition, when I attempted to map around the entire window frame, for some reason the video did not seem to fit right. Subsequently, I had map just sides of the window and have the animation positioned in the middle. Although I would have had liked to have the animation fit the entire window, for the sake of participating in the event I had to make best with what I could. In the mean time, I will need to look further into this to see if there is something that I can do to get around this, whether this be adjusting the dimensions of my original assets or dividing the space into separate animations.
Another small problem I encountered was with the positioning of the objects in the original composition. When the video wrapped round the window the rocking horse became slightly hidden behind the window frame and would have looked much better having been moved slightly to the left. To fix this, I could simply move the horse on the original composition and ensure that with future projects like this, I test project the finished composition, to see if any adjustments like this need to be made.
Thinking in terms of improving the audience experience, if I was to create a project like this again, I would like to look at ways of making the piece more interactive and visually interesting. For example, one display featured a video of a child blowing bubbles with an actual bubble machine positioned just outside of the house. Although simple, I thought the idea was very clever and added that extra element of interactivity.